WordPress Theme Divi 3.0 von Elegant Themes – deutsche Anleitung – Divi Plugin für WordPress
Laut den Informationen in einem Blog Beitrag von Elegant Themes wurde Im September 2016 Divi 3.0 von Elegant Themes vorgestellt und das Warten hat sich gelohnt. Für alle, die gerne in Echtzeit sehen, was an der Seite verändert wird, ist Divi 3.0 die richtige Wahl. In diesem Beitrag erfahren Sie mehr über das Divi 3.0 von Elegant Themes – deutsche Anleitung – Divi Plugin für WordPress funktioniert mit allen WordPress Themes.
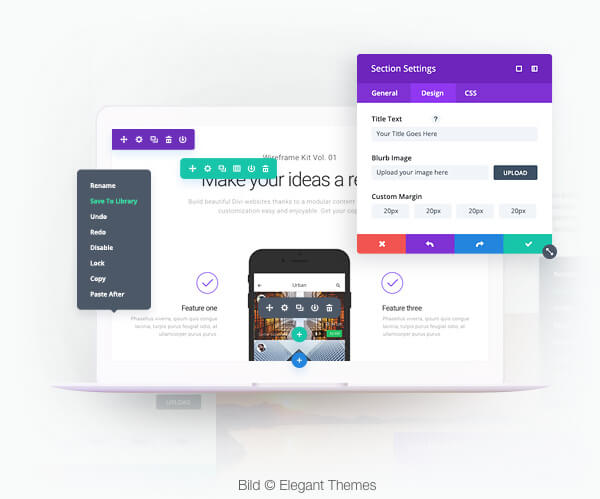
Divi 3.0 arbeitet schnell und einfach. Die Benutzeroberfläche ist intuitiv gestaltet und leicht verständlich. Der neue visuelle Seiten Editor macht es möglich, alle Veränderungen an der Seite in Echtzeit zu sehen. Ein Wechseln zwischen Frontend und Backend ist nicht mehr erforderlich.
Inhalte können leicht mit ein paar Klicks hinzugefügt und das Design leicht angepasst werden. Man kann direkt auf der Seite arbeiten und sieht genau, was man gerade verändert. Mit Divi 3.0 und dem visuellen Editor ist es möglich, Webseiten in Echtzeit zu kreieren.
Divi 3.0 von Elegant Themes – deutsche Anleitung – Divi Plugin – alles geschieht visuell
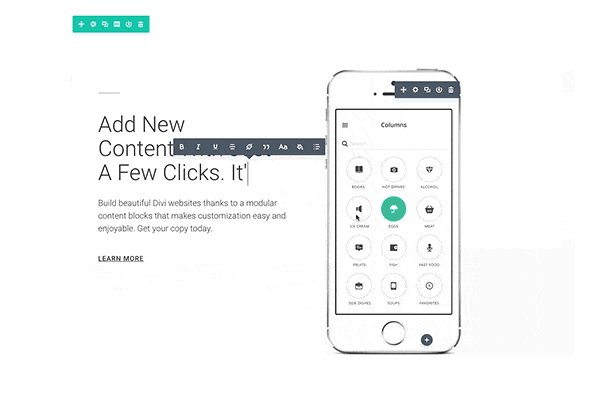
Die neue Benutzeroberfläche verändert die Art, wie man Webseiten erstellt. Einfach auf einen Absatz klicken und den Text verändern oder hinzufügen. Durch das Markieren von Textteilen können Größe und Stil verändert werden. Füge Elemente hinzu und wähle aus über 40 Divi Modulen aus, welchen Inhalt Du der Seite hinzufügen möchtest. Alles geschieht in Echtzeit direkt auf der Webseite.
Wenn der visuelle Seiten Editor geladen wird, siehst Du die Seite ganz gleich, als wie Du sie im Browser siehst, wenn Sie fertig ist. Du kannst Elemente kopieren, verschieben, speichern oder neue Elemente aus der Bibliothek laden.
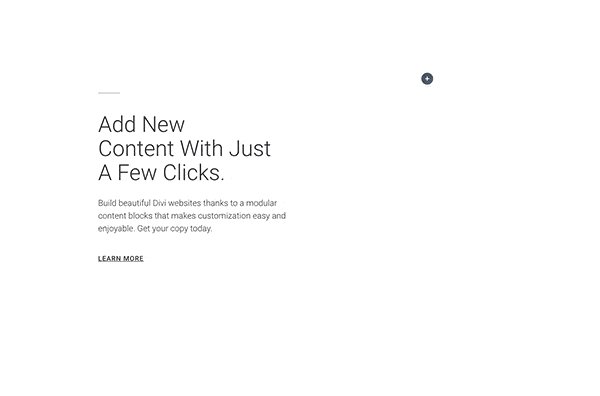
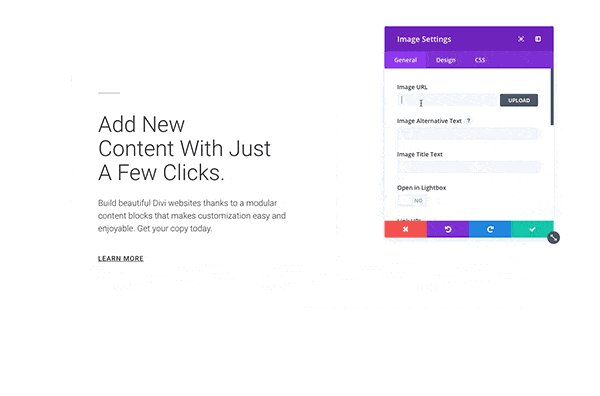
Einfaches Hinzufügen von Inhalten
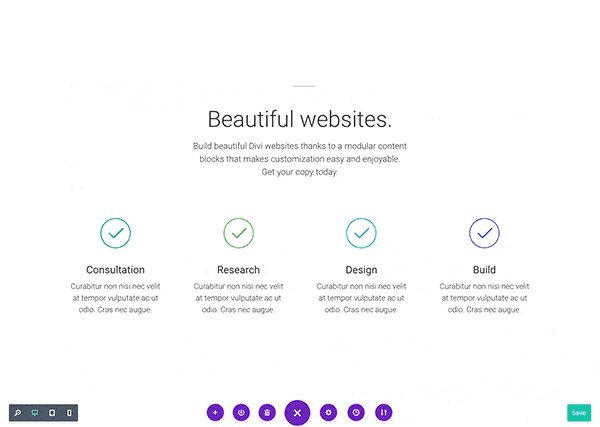
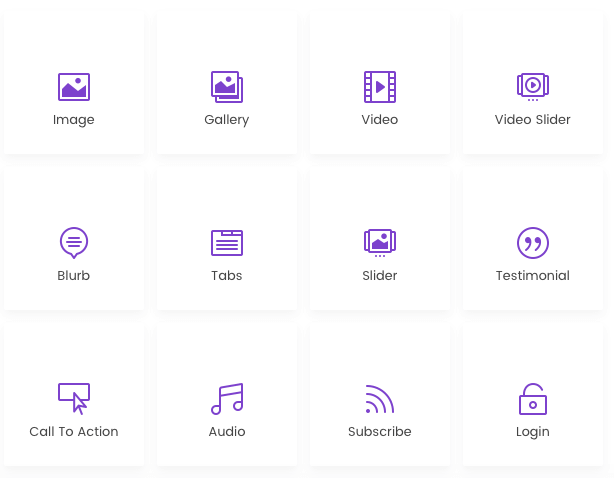
Das Hinzufügen von Inhalten ist mit Divi 3.0 einfach. Klicke auf das „+“ Symbol und wähle aus über 40 Modulen genau das aus, das Du brauchst. Die einzelnen Module lassen sich auch leicht über die Suchfunktion finden.
Egal welche Webseite Du kreieren möchtest, für jede Art gibt es die passenden Module. Diese können auf der Seite in Größe und Stil angepasst werden.

Nachfolgend siehst Du eine kleine Auswahl von den Modulen bei Divi 3.0

Volle Liste der Module anzeigen
Divi vorgefertigte Layouts anzeigen
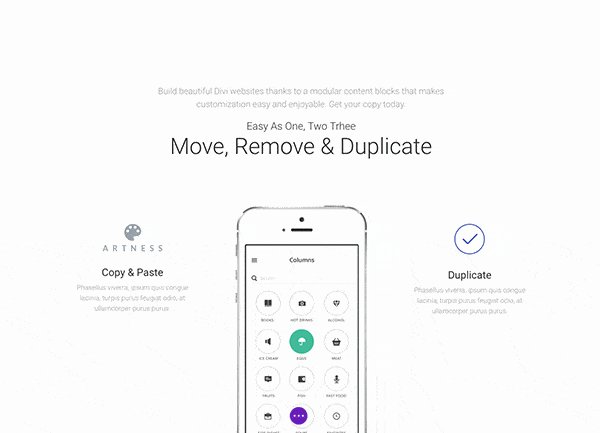
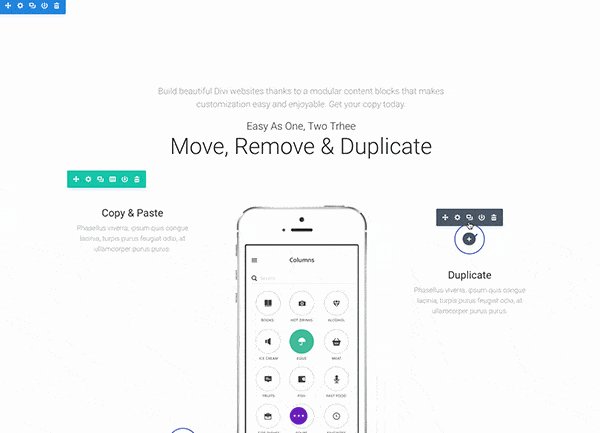
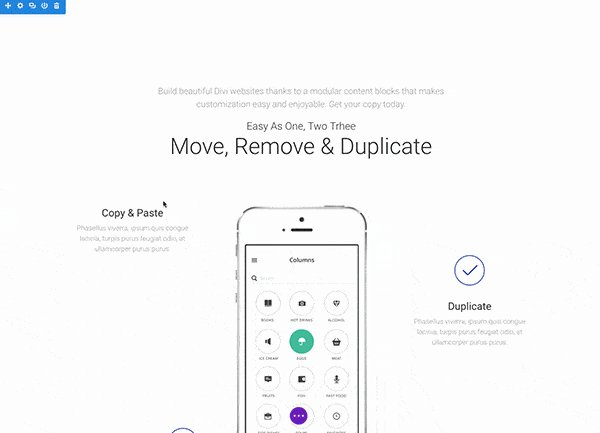
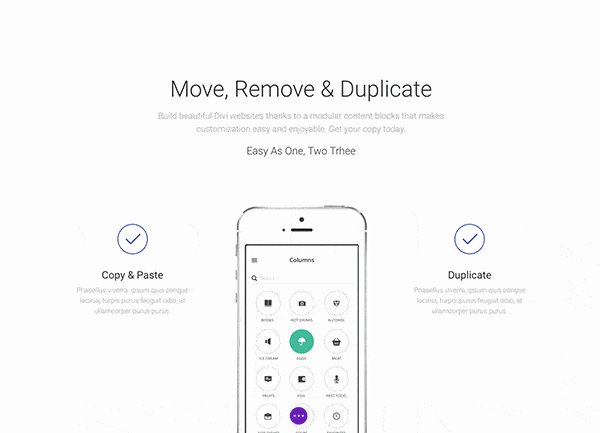
Verschieben, Einfügen, Kopieren & Löschen
Natürlich wäre kein Website-Builder ohne Drag & Drop komplett, und Divi 3.0 ist keine Ausnahme. Das Ziehen und Ablegen von Elementen in Divis visuellem Builder ist besonders intuitiv, weil Du an Deinem tatsächlichen Inhalt arbeitest, anstatt mit zweideutigen Blöcken und Gittern. Bei der Bearbeitung von langen Seiten bietet Divis neue „Zoom Out“ -Funktion einen Überblick über Dein Design und ermöglicht es Dir, große Teile von Inhalten auf lange Distanzen zu ziehen, ohne zu scrollen.
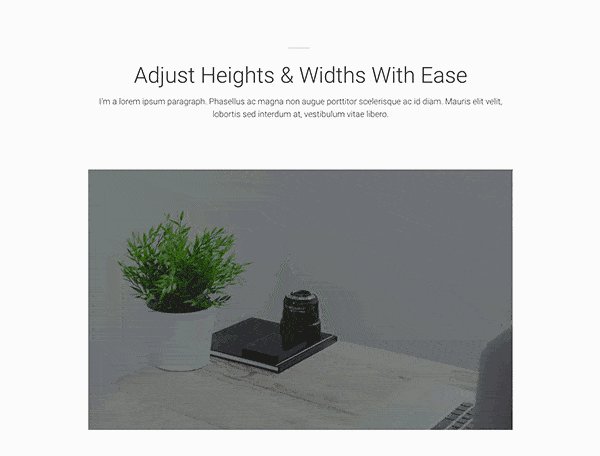
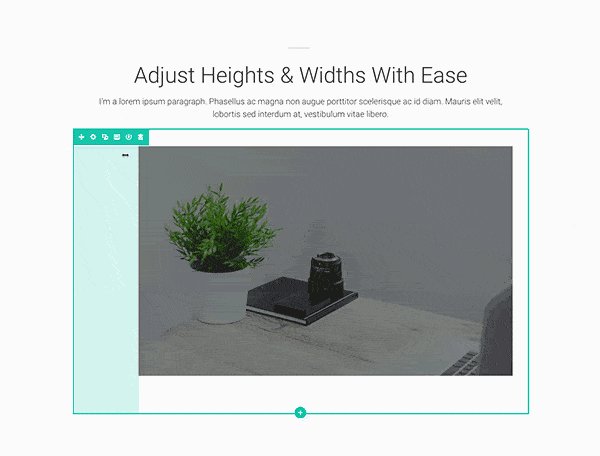
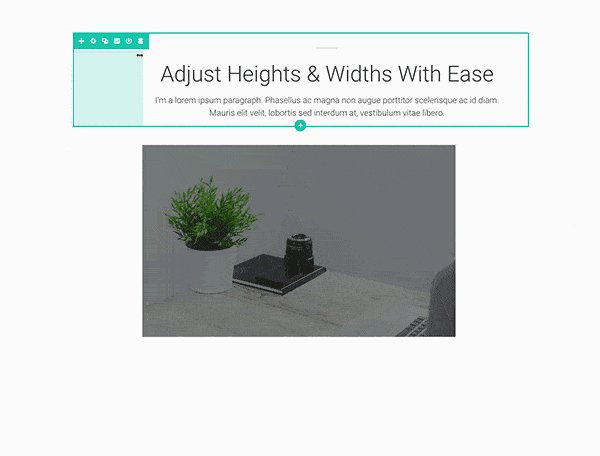
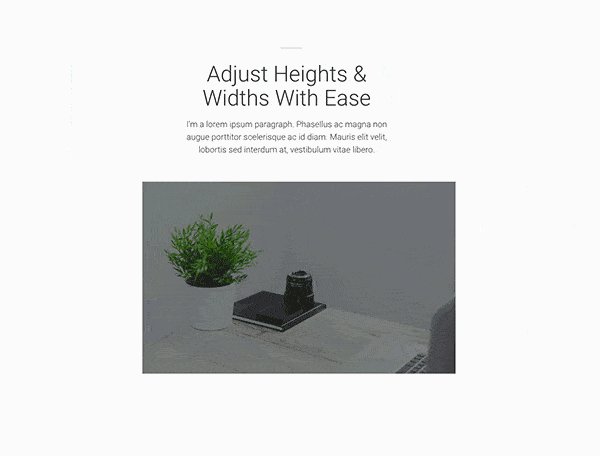
Weiten & Höhen einfach mit Ziehen verändern
Eines der Dinge, die Divi 3.0 anstrebte, war es, sinnvolle Interaktionen zu ermöglichen, die den visuellen Charakter des Designs voll ausnutzen. Ziehbare Breiten und Höhen sind perfekte Beispiele dafür. Es ist etwas, das im Backend-Builder keinen Sinn gemacht hat, aber etwas, das völlig natürlich und genial im visuellen Builder ist. Wenn Du den Cursor auf eine der vier Seiten einer Reihe oder eines Abschnitts stellst, kannst Du sie ziehen, um die Abstände zu erhöhen oder zu verringern, wodurch die Breite und Höhe des Elements erhöht oder verringert wird. Du kannst sehen, dass die Änderungen sofort stattfinden, während Du die Maus bewegst – einfach genial!
Arbeiten mit Leerraum kann herausfordernd sein, aber es kann geradezu frustrierend in der Backend Ansicht sein. Um Design Entscheidungen kreativ treffen zu können, ist es wichtig, in Echtzeit zu sehen, wie die geänderten Abstände, Weiten und Höhen direkt auf der Seite, während der Veränderung aussehen. Mit Divi 3.0 ist das schon fast ein magisches Erlebnis.
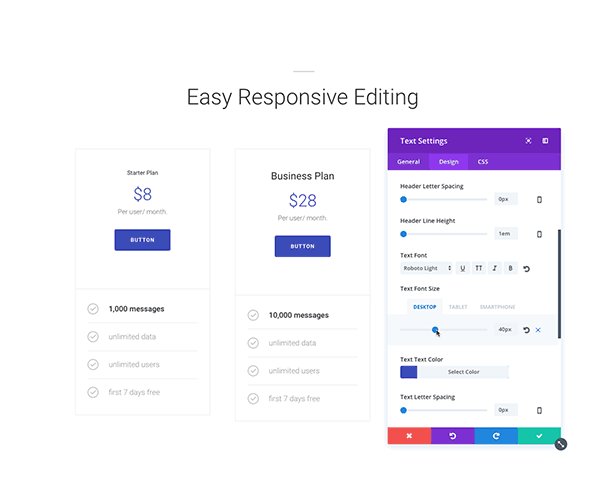
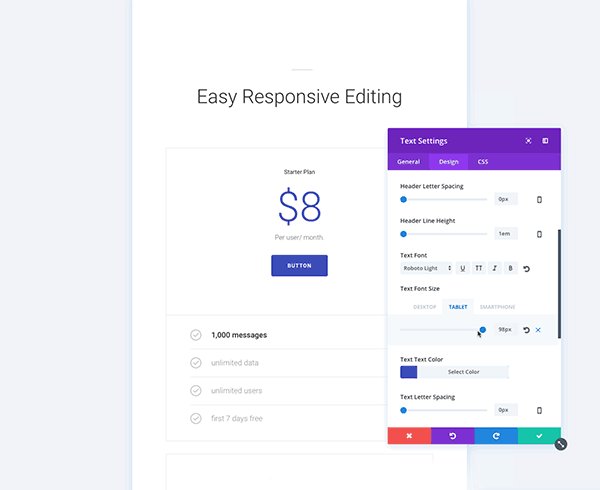
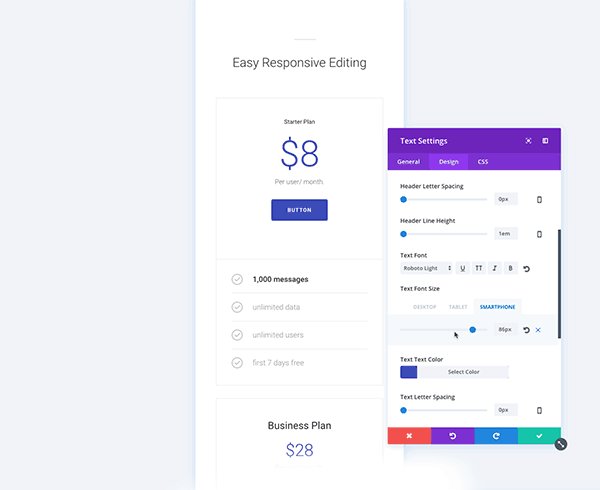
Resonsive Design – Damit sieht die Seite auch mobil gut aus
Der neue visuelle Builder kommt mit reaktionsfähigen Design-Einstellungen, die Du verwenden kannst, um Deine Seite auf Smartphone-, Tablet- und Desktop-Oberflächen anzuzeigen. Du kannst einfach in verschiedene Ansichten umschalten, während Du die Seite bearbeitest und der visuelle Builder bleibt in allen drei Modi voll funktionsfähig. Weiters erlaubt Divi 3.0 Dir verschiedene Einstellungswerte für jede Ansicht festzulegen, und der Divi Builder wechselt automatisch zwischen jeder Ansicht, während du sie editierst! Es war nie so einfach, eine exakt reagierende Webseite zu bauen, die auch auf Smartphones gut aussieht und funktionell und benutzerfreundlich bedienbar ist.
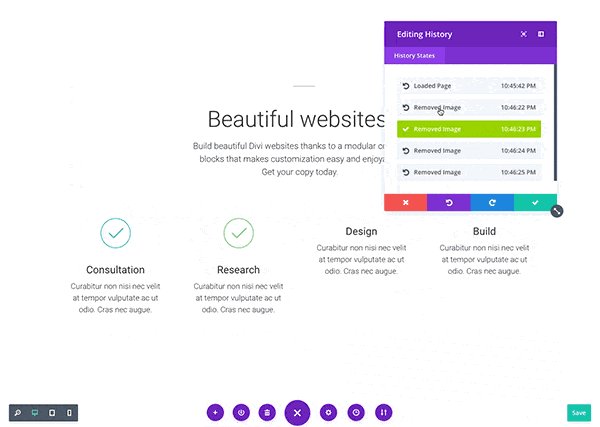
Vor Zurück und Wiederherstellung in Echtzeit
Der neue visuelle Builder hat ein sehr umfassendes Rückgängig- und Wiederherstellungssystem, komplett mit einem vollständig wiederherstellbaren Protokoll. Es ist eine sehr hilfreiche Option von Divi 3.0, nicht nur, weil es unglaublich nützlich ist, sondern weil es vielleicht das glänzendste Beispiel für die Geschwindigkeit und Kraft des neuen Editors ist. Es geht nichts verloren. Du kannst die letzten Aktionen einfach rückgängig machen, oder öffnest das Protokoll und reist durch die Zeit hin und her und beobachtest wie die Seite sich sofort umwandelt. Es ist sogar eine großartige Möglichkeit, Designänderungen zu vergleichen und zu entscheiden, welche Variante Du am liebsten magst. Klicke einfach durch Deine Geschichte wie ein lebendiges Skizzenbuch und erweitere deine Lieblingsideen!
Die unsichtbare Schnittstelle
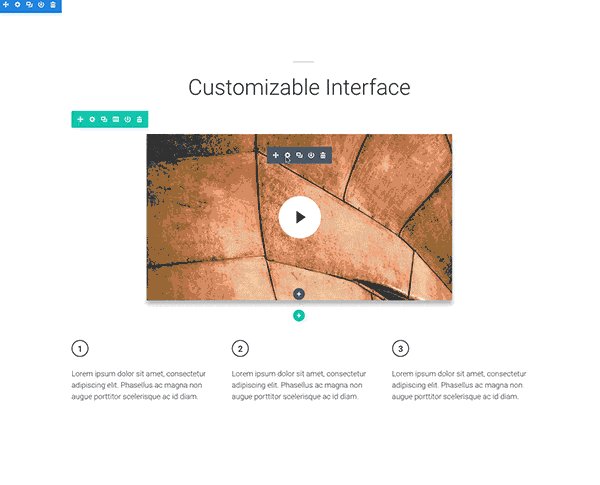
Wenn Du in einen Absatz klickst, kannst Du mit der Eingabe beginnen. Mit dem Markieren eines Textblockes, kannst Du benutzerdefinierte Schriftarten und Stile anwenden. Ziehe und bewege einzelne Elemente. Wenn man über die grundlegenden Elemente von Divi schwebt, können ihre Einstellungen geöffnet und angepasst werden.
Alles, was Du brauchst, um Inhalte hinzuzufügen, Inhalte zu bearbeiten und eine tolle Webseite zu erstellen, ist genau dort an Deinen Fingerspitzen, aber die Einstellungsmöglichkeiten sind Dir niemals im Weg. So macht das Erstellen von Webseiten Freude. Man kann sich ganz auf das Design konzentrieren, ohne sich darüber Gedanken machen zu müssen, wie das technisch umgesetzt werden kann.
Passe Deine Schnittstelle nach Deinen Wünschen an
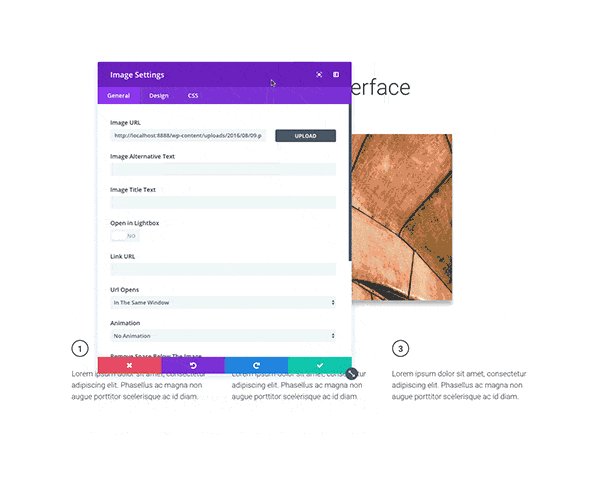
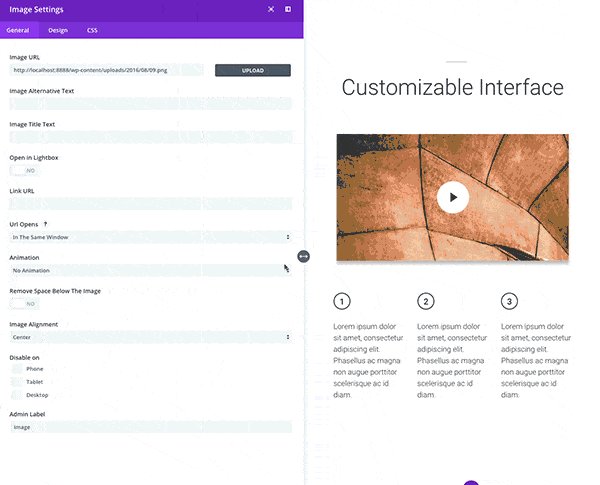
Der Divi Builder ist ein WordPress-Seiten-Builder, der eine anpassbare Benutzeroberfläche hat. Du kannst wählen, ob Deine Modul-Steuerelemente innerhalb eines Popups angezeigt werden, oder Du kannst entscheiden, dass sie in einer Seitenleiste angezeigt werden.
Du kannst die Größe und Position des Popups anpassen, oder verwende einfach Schaltflächen. Wenn Du das Popup auf beide Seiten der Seite ziehst, wird es automatisch in die Seitenleistenposition einschnappen und ihren Inhalt entsprechend anpassen! Du kannst die Breite der Seitenleiste ändern, um die Größe Deines Bildschirms anzupassen, oder ziehe sie einfach an eine gewünschte Stelle auf Deinem Bildschirm, je nach persönlicher Vorliebe.
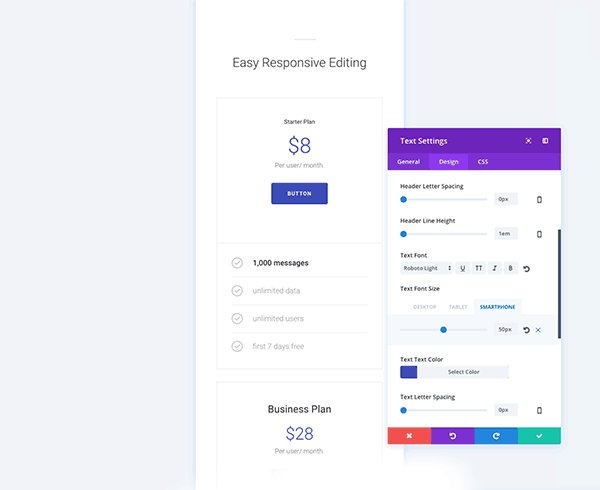
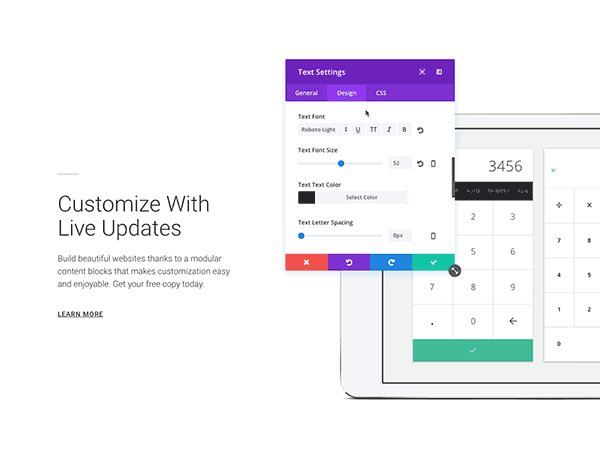
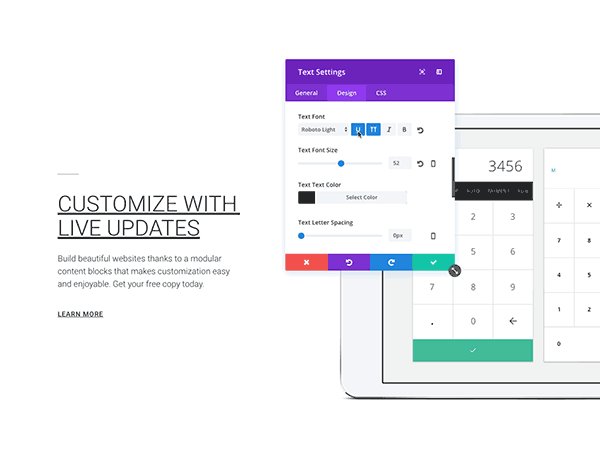
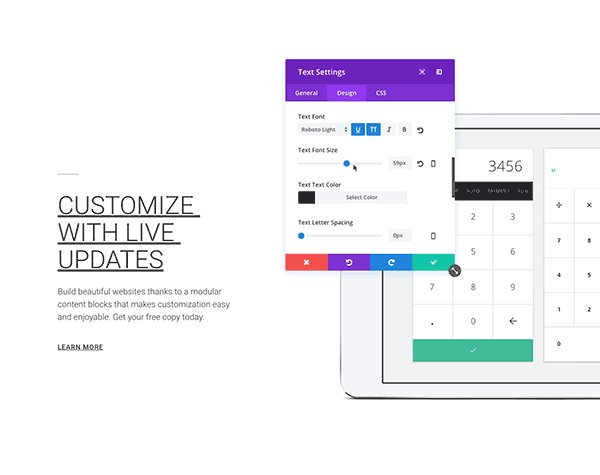
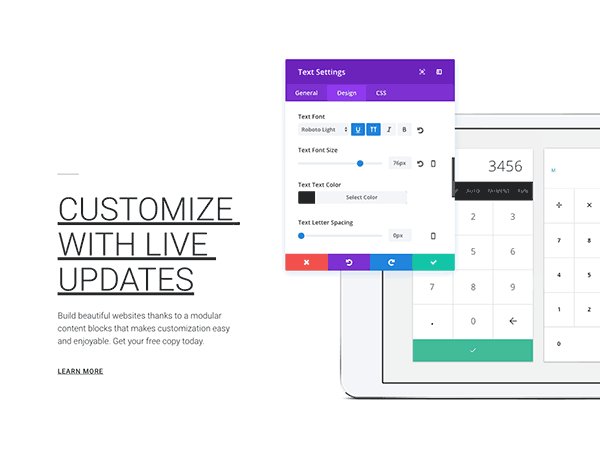
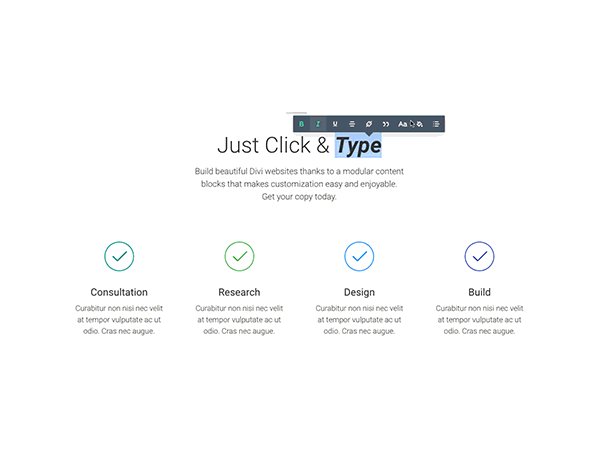
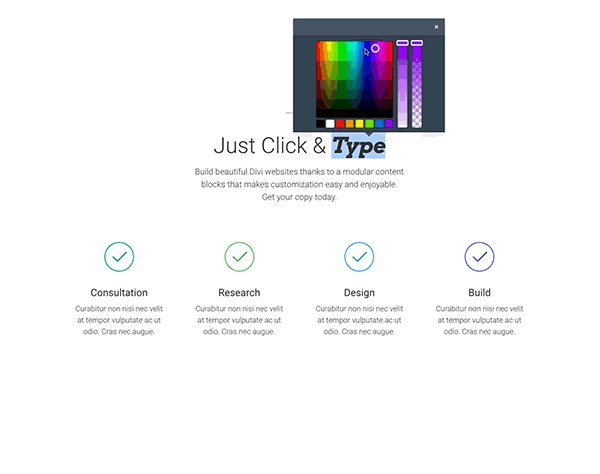
Eine neue Erfahrung beim Editieren von Texten
Einer der aufregendsten neuen Optionen vom Divi Builder ist die Möglichkeit, Texte direkt auf der Seite hinzuzufügen, zu bearbeiten und zu formatieren, ohne jemals das Einstellungsfeld eines Moduls zu öffnen. Es spart viel Zeit und Du siehst direkt was Du änderst.
Bei der Bearbeitung von Textinhalten im neuen visuellen Builder von Divi besteht keine Notwendigkeit, ein Einstellungsfenster zum Hinzufügen oder Bearbeiten von Text zu öffnen.
Wenn du deinem Inhalt etwas Inhalt hinzufügen möchtest, klicke einfach und tippe! Du kannst ganze Beiträge mit einer einzigen Spalte und einem Textmodul kombinieren und es funktioniert einfach und schnell. Das Erstellen von Inhalten auf deiner Seite ist so viel besser als die Arbeit in einer überladenen Backend-Schnittstelle. Es gibt keine Ablenkungen und Du siehst sofort wie der neu hinzugefügte Inhalt direkt auf der Webseite aussieht.
Elegant Themes hat eine eigene benutzerdefinierte Online-Editing-Schnittstelle für Divi 3.0 erstellt, und es ist wirklich eine Freude damit zu arbeiten. Es ist einfach und effektiv und es braucht keine überflüssigen Werkzeuge. Die Navigation ist übersichtlich gestaltet und mit einer Suche ergänzt, um Module und Einstellungsmöglichkeiten schneller zu finden.
Editiere Schriftarten und Stile
Text Styling mit dem Online-Editor ist einfach. Für jede Auswahl gibt es natürlich die Standard-Stile, wie fett, kursiv und unterstreichen. Du kannst auch H1-H5-Header hinzufügen, Links erstellen, Listen erstellen und die Textausrichtung so einstellen, wie Du es im normalen WordPress-Texteditor gewohnt bist. Darüber hinaus kannst Du benutzerdefinierte Schriften, Farben und Textgrößen anwenden. Durch diese Kombination von verschiedenen Stilarten kannst Du Deine Typografie ganz einfach auf die nächste Stufe bringen.
Ein neuer, moderner Webseiten-Editor
Laut einem Beitrag im Blog von Elegant Themes wurde die neue visuelle Builder-Schnittstelle in Divi 3.0 von Grund auf mit React, einer modernen Javascript-Bibliothek für Benutzeroberflächen, neu aufgebaut. Während es immer noch auf dem modularen Divi Builder-Framework basiert, auf dem Elegant Themes seit 3 Jahren arbeitet, ist die neue Schnittstelle völlig unabhängig. Dies hat es Elegant Themes ermöglicht, sich diesem Thema auf eine völlig neue und moderne Art und Weise zu nähern, und dies sollte der Divi-Community Vertrauen in die Langlebigkeit des Themes und in das Engagement von Elegant Themes für die Weiterentwicklung von Divi geben.
Der neue Divi Builder ist schnell, wirklich schnell. In der Tat ist es wahrscheinlich einer der schnellsten Website-Builder, die Du jemals verwendet haben wirst. Wenn Du Inhalte hinzufügst oder änderst, wird die Seite sofort aktualisiert. Es gibt wenig Ähnlichkeiten zum normalen Erstellen von Webseiten, da die Änderungen direkt im Browser stattfinden und nicht am Server.
Wenn Du von der Front-End-Bearbeitung in der Vergangenheit durch langsame und klobige visuelle Builder abgeschreckt worden bist, dann ist Divi 3.0 das richtige, um Deine Perspektive ein für allemal zu ändern. Divi 3.0 ist die Zukunft von WYSIWYG – What You See Is What You Get.
ZUR DIVI DOWNLOAD SEITE MIT 10% RABATT
Affiliate Disclosure – Hinweis: Einige der Links auf dieser Webseite sind Affliate Links. Das bedeutet, wenn Sie auf diese Links klicken und den Artikel kaufen, erhalte ich eine Affiliate Provision. Dies hat keinerlei Auswirkungen auf Ihren offiziellen Kaufpreis. Vielen Dank für Ihre Ünterstützung.
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.
Copyright Bilder (JPEG, GIF): © Elegant Themes
Suchbegriffe für diesen Beitrag sind:
Das Divi 3.0 von Elegant Themes – deutsche Anleitung – Divi Plugin
Theme Divi 3.0 von Elegant Themes – deutsche Anleitung – Divi Plugin
WordPress Theme Divi 3.0 von Elegant Themes – deutsche Anleitung – Divi Plugin
Affiliate Disclosure – Hinweis: Einige der Links auf dieser Webseite sind Affliate Links. Das bedeutet, wenn Sie auf diese Links klicken und den Artikel kaufen,
erhalte ich eine Affiliate Provision. Dies hat keinerlei Auswirkungen auf Ihren offiziellen Kaufpreis. Vielen Dank für Ihre Ünterstützung.
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.
AFFILIATE DISCLOSURE - OFFENLEGUNG: Einige der Links auf dieser Seite sind Affliate Links. Dies bedeutet, wenn Sie auf diesen Link klicken und einen Artikel kaufen, erhalte ich eine Provision. Auf keinen Fall zahlen Sie dadurch eine Extra Gebühr. Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.
+43 664 180 6721
FOLGE USINGDIVI