Anleitung – Schritt 4
Seiten erstellen & mit Inhalt füllen
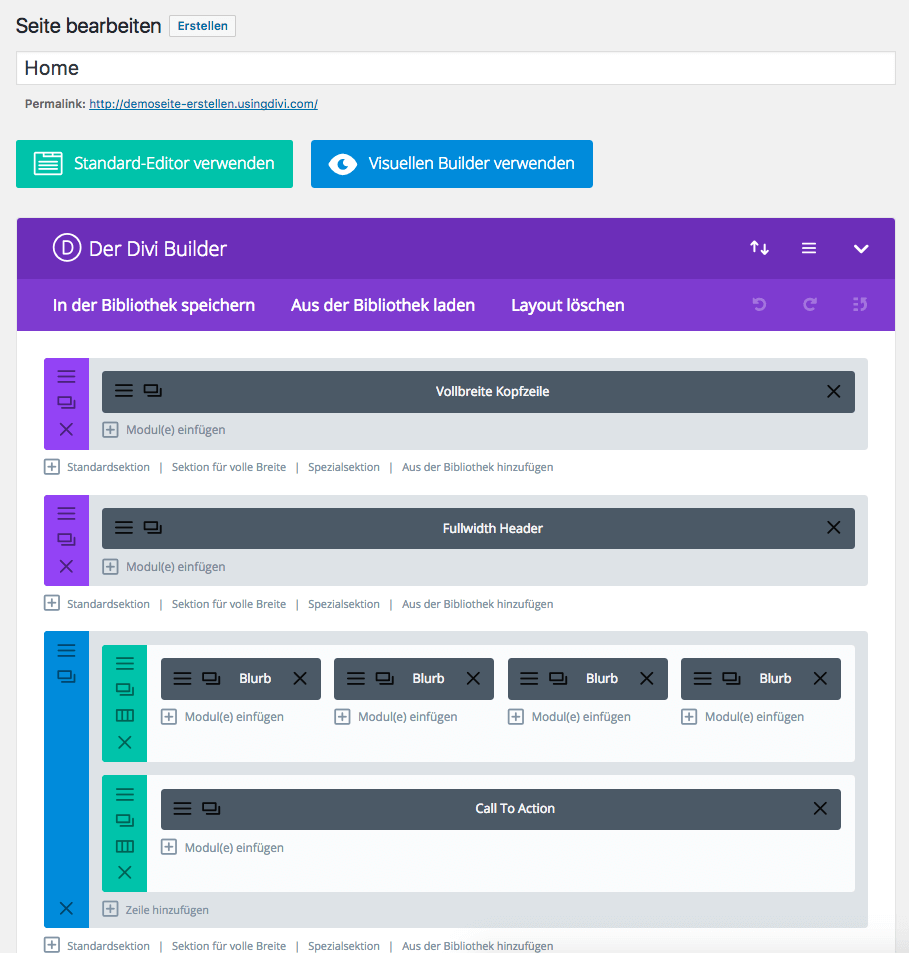
Mit dem visuellen Editor von Divi 3.0 ist es einfach Design Elemente zu erstellen. Man sieht in Echtzeit das Ergebnis der vorgenommenen Änderungen. Das spart viel Zeit und wir können uns auf das wesentliche konzentrieren, nämlich auf die optische Gestaltung unserer Seite.


Dieser Schritt umfasst folgende Aktionen:
- Homepage hinzufügen und Layout laden
- Eine statische Seite festlegen
- Ein Menü erstellen
- Über mich Seite hinzufügen
- Kontakt Seite hinzufügen
- Blog Seite hinzufügen
- Bilder & Texte den Seiten hinzufügen
- Eigenes Logo hinzufügen
- Karte hinzufügen
- Zähler, Preistabelle und vollbreiten Header hinzufügen
- Kontakt Seite einrichten
VIDEO ANLEITUNGEN
DIVI BUILDER ELEMENTE – DEMO HOMEPAGE

Alles gemacht? - Wie geht es jetzt weiter?
Affiliate Disclosure - Hinweis: Einige der Links auf dieser Webseite sind Affliate Links.Das bedeutet, wenn Sie auf diese Links klicken und den Artikel kaufen,
erhalte ich eine Affiliate Provision. Dies hat keinerlei Auswirkungen auf Ihren offiziellen Kaufpreis. Vielen Dank für Ihre Ünterstützung.
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.
+43 664 180 6721
FOLGE USINGDIVI
